Pixels and Imaging Resolution
What’s a pixel?
A pixel is a “picture element,” and it’s the basic unit in digital photography. When you edit a photo and zoom in on a digital image, you’ll get down to the individual pixel fairly quickly. Pixels are the basic reference for technical issues. For instance, image resolution is measured in terms of “pixels per inch” (or centimeter) and also in terms of bits per pixel.
Screen resolution:
Most computer monitors have a standard screen resolution of 72 pixels per inch (which corresponds with the ancient typesetting system of 72 points per inch). This is changing with high definition screens, but is still a general rule. You usually don’t want or need more than 72 ppi for a photo that will be displayed on the web.
All of the pixels together make up a picture that can be very large, with lots of detail, or very small, with most of the detail taken out.
File size
File size is measured in Kilobytes (thousands of bytes) and Megabytes (millions of bytes). So 1,000 kilobytes (Kb) is the same as one megabyte (1Mb).
For printed images, we want larger file sizes because printed images require higher resolutions. Anywhere from 6 to 30 Mb or more is best for printed images.
For the web, we want smaller file sizes so that users dont have to wait for them to load in a browser. It’s best to uses images of 100 to 500 Kb.A related issue is that you don’t want large files that take too long to download. For web, you want to change from (say) 300 pixels per inch (ppi) to 72 ppi.
Bit depth / Pixel resolution
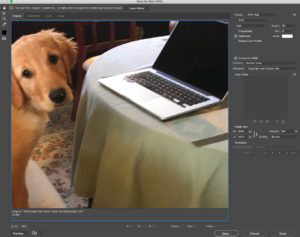
To see how image quality is related to pixel depth, we can open a large (10 mb or more) file in Photoshop. Then pull down to File / Export / Save for Web (Legacy). You’ll get a dialogue box that lets you specify different numbers of colors in your image. For example, instead of 16 million colors in the image on the right, the image on the left has 16 colors.
PIXEL DEPTH AND COLOR
| Bits per pixel | Colors | Explanation | Mode | Format |
| 1 | 2 | Two possible — black or white | Bitmap | .bmp |
| 2 | 4 | Four possible 2 x 2 | Greyscale, Indexed | .gif |
| 3 | 8 | Eight possible colors 2 x 2 x 2 | Greyscale, Indexed | .gif |
| 4 | 16 | 2 x 2 x 2 x 2 | Greyscale, Indexed | .gif |
| 5 | 32 | 2 x 2 x 2 x 2 x 2 | Greyscale, Indexed | .gif |
| 6 | 64 | 2 x 2 x 2 x 2 x 2 x 2 | Greyscale, Indexed | .gif |
| 7 | 128 | 2 x 2 x 2 x 2 x 2 x 2 x 2 | Greyscale, Indexed | .gif |
| 8 | 256 | 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 | Greyscale, Indexed | .gif |
| 16 | 65,536 | Two channels of 8 bits = 256 x 256 | game systems (Super NES) | .gif |
| 24 | 16.8 million | Three channels of 8 bits each = 256 x 256 x 256 | RGB (red, green, blue) for projected media | .jpg |
| 32 | 4 billion | Four channels of 8 bits each = 256 x 256 x 256 x 256 | RGB plus Alpha channel | .png
|
| 32 | 4 billion | Four channels of 8 bits each = 256 x 256 x 256 x 256 | CMYK (cyan, magenta, yellow, black) for printed media | .tiff |