Assignment 1.4 Create an original header
Create an original header Image — Take a panoramic photo and edit it to fit as your CMS portfolio page header. Usually headers have to fit exact or nearly exact proportions, and you need to use Photoshop or Gimp, which is why this won’t be required until several weeks into the class. Be sure to specify pixels (not inches) in Photoshop or Gimp when creating a header image.
- Open your dashboard. Under “Appearance” you will see “Customize.” Click through to the Customize menu and look for “Header Image.”
- If you dont see a category for “Header Image,” you may need a new Theme. Back up to the dashboard and under “Appearance” you will see “Themes.” Select one that seems to have an image across the top or near the top of the page. Go ahead and “install” it — You won’t lose your data. It will just look a little different (hopefully better).
- Go back to step 1, then check to see what size is needed for the header image. Sizes are typically given in pixels.
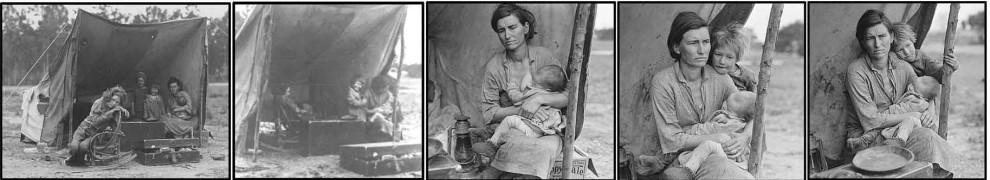
- ( The image above is 990 pixels wide by 180 high). For the class demonstration page Kovarikphotos.wordpress.com I used a Colinear theme with a 1188 × 240 header image.
- Take your wide or panoramic photo and open it it in Photoshop or other image editing application.
- Click on the Photoshop or Gimp crop tool and then, in the options bar, enter the width and height the theme calls for.
- Move the crop tool around to get the best fit for the image, and then go ahead and crop the photo. “Save as” a .png or jpg, and also make sure your header is level and optimized. (See assignments 2.1 and 2.2 )
- Go back to step 1, and under “Header Image” you should see upload options. Replace the old placeholder header and with your own.
- Troubleshooting:
- Sometimes the size needs to be exact
- Are you sure you have a jpg?
- Don’t mix up pixels and inches. A 140 inch high header is gigabytes in size and will not load. Make sure you are using the correct measurements.