You will need to use some kind of image editor to process and optimize your images in the class. Until recently, Photoshop was the application of choice in most of the classrooms and open labs on campus. However, after the pandemic, we have switched to free or low-cost editors that students can use from home. Here are a few:
Pixlr and Photopea are online photo editors that work in your browser. Both are free or at least free in their simple versions.
Graphic Converter and Gimp are downloadable applications for your computer. For the sake of simplicity, we recommend GIMP.
———– G I M P ————
Gimp is a free download and it works as an application on your computer. It has most of the important features of Photoshop but none of the cost. The Gimp manual is clear and organized.
Gimp’s “native” file format is .xcf, just as Photoshop is .psd. The “native” format lets you create layers and effects. To publish on the web or in print, you’ll export to .jpg, .png or (for print) .tiff, just as you would with Photoshop.
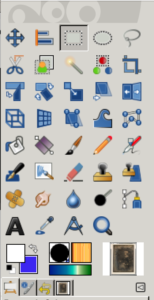
GIMP Tool box
You can set up the GIMP tool box to be colorful and extensive, or you can minimize the color and stack similar tools. This is controlled in the “About Gimp” (top menu) Settings, Interface, Theme and Icon theme. Also under Settings, the tool pallet can be expanded or contracted with the “Use Tool Groups” checkbox in the toolbox controls. (In Windows the preferences box is under “Edit”)
The Gimp tool box has most of Photoshop’s functions. The first row and left on the second row are types of selection tools. Also on the second row you have fuzzy select, select by color and the crop tool.
Third row, transform, rotate, scale, shear, and flip.
Fourth row: Perspective, 3D transform, handle transform, warp transform and cage transform.
Fifth row, Bucket fill, gradient, paintbrush, pencil, airbrush;
Sixth row Ink, mybrush tool, eraser, clone stamp, and perspective clone;
Seventh row Healing tool, smudge, sharpen, dodge (lighten) and paths tool.
Eighth row: Text tool, color picker (eyedropper), measure tool and zoom tool (magnifying glass).
No need to memorize all this. Hover your mouse over the Gimp toolbar to find out more.
Options bar Below the toolbar is the options bar, which lets you modify the tools (make your paintbrush larger or smaller, etc.).
——- PHOTOSHOP ——-
When you open Photoshop, you’ll see a set of toolbars and pallets that can be organized as workspaces in various ways. We’ll use the Photography workspace. To make sure you start there, use the top pull-down menu and go to Window / Workspace / Photography.
This top pull-down menu is the main operations menu for photoshop. Under File you’ll see all the usual file operations (new, open, save, save as…) as well as things that we’ll get to later. You’ll also see Edit and Image (which we will use right away) along with Layer, Type, Select, Filter, 3D, View, Window and Help (which we will use later).
The Photography Workspace looks something like this.
What you see here are the major regions of Photoshop desktop:
1 – Tool bar, located on the left (but moveable if you like), has the tools you need to begin to work with images.
2 – Options bar — Whenever you select a tool, the options bar gives you several ways to use the tool. It changes with every tool you select.
3 – Histogram — This is a representation of the information in your photo and tells you how well that information is being displayed on the screen. We want the information to be relatively well distributed across the dark -to- light continuum. If it isn’t we’ll need to Levelize the photo. (Instructions below)
4 – Pallets, usually on the right side of the image area. Most important is the Layers pallet.
PHOTOSHOP TOOLBAR
 To learn the items on the toolbar, hover your cursor over each tool. A label will pop up. The tools you will use right away, and most often, are highlighted. The tool bar is usually arranged this way:
To learn the items on the toolbar, hover your cursor over each tool. A label will pop up. The tools you will use right away, and most often, are highlighted. The tool bar is usually arranged this way:
- Move tool
- Shape select tool
- Lasso tool
- Select by color (magic wand)
- Crop
- Color select (eye dropper)
- Healing tools (bandage)
- Brush
- Stamp (clone)
- History brush tool
- Eraser
- Paint bucket and Gradient
- Smudge, Sharpen and Blur areas of the photo
- Dodge (make lighter) and Burn (make darker) and Sponge (remove color)
- Pen (vector drawing)
- Text tool (Note – creates its own layer)
- Select path (to edit vector drawings)
- Shape tool (create solid or transparent shapes)
- Hand (move image around)
- Zoom tool (zoom view in and out)
- Color selector – foreground and background
- Layer mask mode (for detailed work on images)
- Screen mode (take up the whole screen or just part of it)
THE LAYERS PALLET
This pallet comes up automatically in the Photoshop Photography Workspace but you can also open it using the top pull-down menu (Winow / Layers). The layers stack from top to bottom, and when portions of a top layer are invisible (checkerboard pattern) then the layer underneath shows through.
The layers pallet in Gimp is pretty much the same.
Note that the Layers Pallet has little icons at the bottom, including (right to left) the trash can (to delete a layer) and the turning page (to add a layer); the folder (to group layers); and icons for adjustments, layer masks, and links (which we will get to later). (Here’s a good layers tutorial).
The layers pallet also has icons on the side, such as the eyeball (which turns visibility on and off). You can lock or unlock layers to prevent overwriting them, and there is a menu that can be pulled down from the upper right hand corner to perform other useful actions.
The University of North Carolina has one of the best Introduction to Photoshop pages. Adobe has a number of Photoshop training videos that tend to be a little more specialized.