This exercise walks you through the way we optimize the size and resolution of images. We’ll be downloading a public domain photo from the Library of Congress, opening it, optimizing it, saving it, and then uploading it to your portfolio page.
You don’t have to use this donkey photo. There are over one million public domain images at the Library of Congress web site. Maybe take a minute and browse the special collection galleries. Not mentioned on that page but also worth a search: the Lewis Hine child labor collection and the Farm Security Administration collection.
The reason we need to do this is that very large files (such as this 38 megabyte file) take too long to send via the web. We need much smaller files, around 400 to 800 kilobytes. We also need to be sure that we are saving in a web-friendly format, such as jpg or png. So …
- Download any public domain photo, such as this 1851 Daguerrotype photo from the Library of Congress to your desktop: https://www.loc.gov/item/2004664346/ There are download options on the LOC page at the lower left. Pull the option bar down to TIFF 38.4 mb. Click on “Go” to download to your desktop or download folder.
- Open your photo in Gimp or in Photoshop. You’ll want to use the tool bar and the layers pallet.
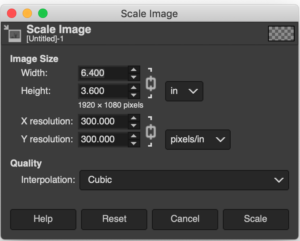
- Open “Transform / Scale” in Gimp or “Image Size” in Photoshop.
In Photoshop, pull down from top menu Image / Image Size and change Image Resolution to 72 pixels/inch. Also change your dimensions to about 7 by 6 inches. Your overall file size should now be around 300 kb instead of 38 mb.
In Gimp, pull down from top menu Image / Scale Image and change resolution to 72 pixels / inch and dimensions to 7 or 6 wide. Your overall file size should now be around 300 kb instead of 38 mb.
In both Gimp and Photoshop, you’ll export to a file format that can be used on a web site — png, heic, Webp or jpg. and post it on your portfolio site as 2a.
Troubleshooting —
- If Gimp or Photoshop seems frozen or hung up, be sure you don’t have a selection or a process going on. Those little process windows pop up independently of the main screen and get lost on modern desktops. The solution is to go to Select on the top menu and pull down to Deselect.
- If your color selections seem to be stuck on black and white, check to see that your Mode is not on Greyscale. If it is, change it to RGB (Red-Green-Blue).
- You’ll notice that this file is too dark and hard to see. In our next exercise we’ll use the Level Adjust command to ensure that the image levels are OK.
How to upload a jpg or gif to your portfolio site:
In a WordPress system, you have to create a page or a post before you can place a photo. (You already did this in A1.2.) So, open or create a page or post in WordPress.
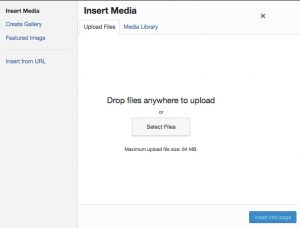
Look for a the “add media” button in the upper left. Sometimes it will be inside a circle with a cross. Once you click on the button you will see a dialogue box for “insert media.”
There are several ways to add the media:
- Upload something to your library — This is the usual thing you need to do with a new web site. Click on the “Select Files” button in the middle of the box, which then brings up a browsing box that lets you find the file to upload. Then the file is added to your Library and you can use it once or many times.
- Add something that is already in your library (Select “Media Library” on the tab)
- Link via URL reference to a photo already on the web. Be careful with Wikimedia URLs, by the way. Click through to the final image before copying the URL.
Exercise 2.2
https://www.youtube.com/watch?v=c2e1gp1IjtA